
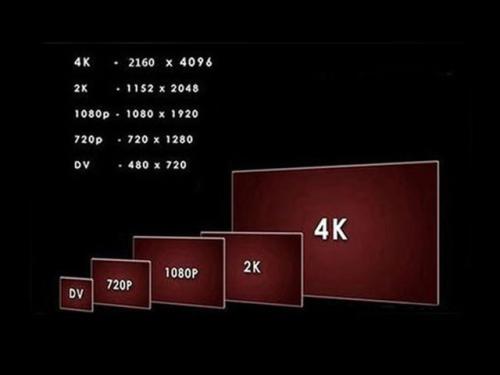
芜湖网站建设公司芝麻开门在给企业客户建网站的同时发现很多项目都需要做响应式或者自适应的来适应我们不同屏幕尺寸的手机,电脑等设备,那么就需要我们在页面上下功夫,但移动端的布局不同于pc端,首先我们要知道在移动端中,css中的1px并不等于物理上的1px,因为手机屏幕的分辨率已经越来越高,高像素但是屏幕尺寸却没有发生太大变化,那就意味着一个物理像素点实际上塞入了好几个像素。
在网页的中增加以下这句话,可以让网页的宽度自动适应手机屏幕的宽度,下面是这些属性的解释:
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
常见尺寸的液晶显示器的分辩率:
16:10类传统宽屏的常见分辩率(有些液晶在小尺寸下达到高分辩率属于特殊情况)
19寸:1440*900 1680*1050(极少数可达到1680*1050)
20寸、21.6寸、22寸:1680X1050(极少数22寸可达到1920*1200)
24-28寸:1920*1200
30寸:2560*1600
16:9新宽屏的常见分辩率(大量采用非整数的尺寸是16:9宽屏的特点):
17寸:1280*720
18.5寸:1366*768
20.1寸:1600*900
21.5寸、23寸、23.6寸、24寸、24.6寸、27寸:1920*1080
特别老的4:3(或5:4)比例的显示器:
14寸、15寸:1024*768
备注
1、windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令
img { width:100%; -ms-interpolation-mode: bicubic; }
2、字体大小是页面默认大小的100%,即16像素,不要使用绝对大小"px",要使用相对大小“rem”
html{font-size:62.5%;}
body {font:normal 100% Arial,sans-serif;font-size:14px; font-size:1.4rem; }
tml的字体大小设置为font-size:62.5%原因:浏览器默认字体大小是16px,rem与px关系为:1rem = 10px,10/16=0.625=62.5%,为了子元素相关尺寸计算方便,